How To Install Bodymovin After Effects
How to Go Started Using Bodymovin and Lottie in Later on Effects
What is Lottie?
Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations, created using shape layers, exported as JSON data files with Bodymovin and renders them natively on mobile. Information technology is a library that allows a motion designer to create smooth, scalable animations that retain consistency across multiple development environments without the need to spend endless hours/days/weeks endlessly tweaking animations with engineers.
What is Bodymovin?
Bodymovin is an After Effects plugin that can be downloaded for free via GitHub. It translates animations based around shape layers in Afterward Effects and exports them to SVG, Canvas, HTML + JS or, when combined with Lottie libraries, iOS and Android. All of this is done through the apply of the JSON file format.
What is Needed to Get Lottie and Bodymovin Working?
Bodymovin extension for Later Effects:
Bodymovin extension
aescripts.com ZXP Installer (Used to install extension)
Bodymovin libraries, players, extensions, tips and version histories
Lottie libraries for iOS and Android:
The Lottie libraries below will need to be added to your codebase to apply the Bodymovin JSONs and implement them in code.
Lottie on iOS
Lottie on Android
Lottie and Bodymovin players for iOS and Android:
Lottie player for Android
Lottie role player for iOS (At that place is no official player for iOS, so the LottieFiles.com app is the get-go choice. Yet, if you download the Lottie library listed above, it comes with an Xcode projection that includes a elementary iOS player. If you lot compile that to a device, y'all tin load JSONs through Xcode. It's a fairly pain free process, but if y'all accept little understanding of iOS evolution, y'all may want to inquire an iOS engineer or UX prototyper to compile it to a device.)
Bodymovin player cross-platform (Y'all can access a settings interface for each composition in the Bodymovin extension interface. I of these settings allows you to relieve an blitheness as 'Demo' which will create an .html file for your animation which can be viewed in a web browser on both Mac and PC.)
How Do I Get Bodymovin Installed?
one. Download the Bodymovin extension found hither.
2. Download the aescripts.com ZXP installer found here. (Y'all can likewise utilize the Adobe ZXP installer included with it's more than recent Artistic Suite offerings)
iii. Open ZXP Installer.
four. Elevate bodymovin.zxp into the ZXP Installer window.
5. Once you get the "…installed successfully." confirmation, hit 'OK'.
6. Close the app and open Adobe After Furnishings
How Practice I Use Bodymovin for Exports?
First off, we demand to have a piddling talk most workflow. Bodymovin makes sure workflows really easy to interpret to lawmaking: vector animations are the near benign. If your After Effects file is loaded with large amounts of PNGs, PSDs or flattened AI layers, the benefits of Lottie and Bodymovin are greatly reduced. Although bitmaps are supported, using a lot of bitmapped objects will lessen the benefits of the vector workflow. If you lot are using a large amount of AE or 3rd party plugins, Bodymovin and Lottie won't be able to back up these. If yous have a spaghetti mess of expressions that infiltrate every layer of your project and your actual keyframing is minimal, Bodymovin won't be able to translate much of those expressions to a reasonable workflow. If y'all are creating animations that are breaking free of the 2D space and venturing into two.5 or 3D, back up of those parameters are limited at this time. Always refer to this section of the Lottie documentation for what features are or are not supported.
At present, that doesn't mean some of the above isn't supported, but the ones that may be supported won't be in a highly avant-garde stage. Plugins volition probably never be supported, expressions volition be supported in a more bones class, 3D may be supported over time, PNGs have already been included, just go along in mind, the more y'all arts and crafts your workflow to Bodymovin and Lottie's strengths, the ameliorate results you will make it animation smoothness and small-scale file size.
How to Export a Bodymovin JSON

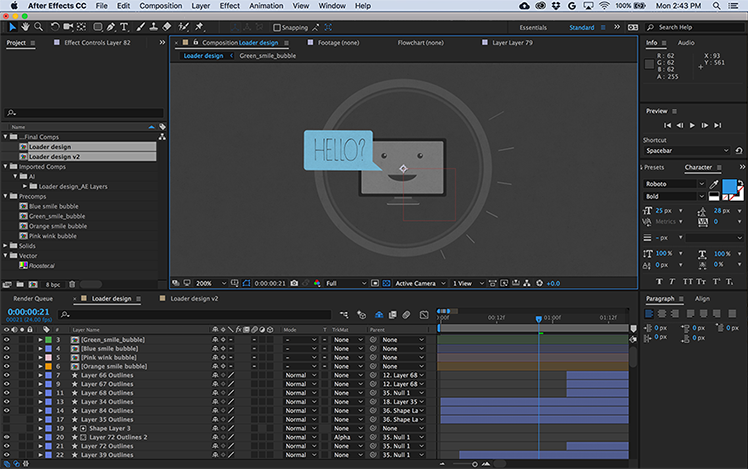
Launch After Effects and open the blitheness yous want to consign with Bodymovin

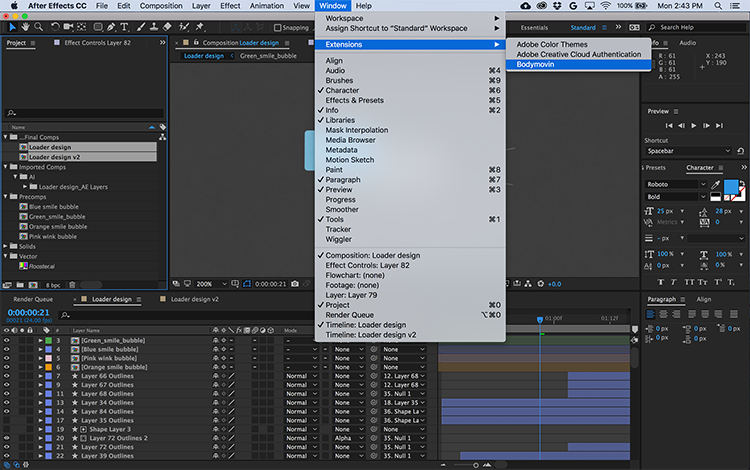
Become to the 'Window' menu, move down to 'Extensions' and select 'Bodymovin'

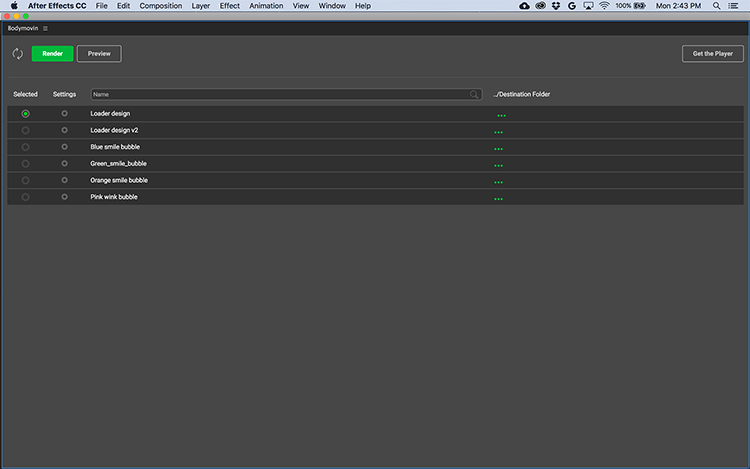
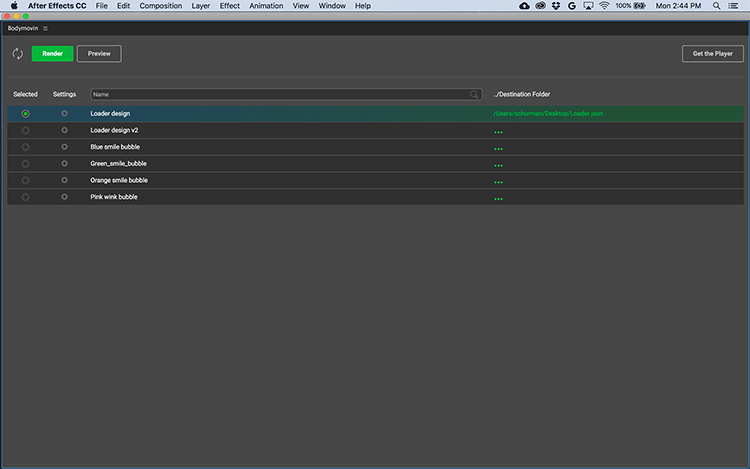
Once the Bodymovin window comes upwards, you will desire to select what composition y'all want to consign using the radio push on the left side labeled 'Selected' and then click on the three dots to the right side under the label '../Destination Folder'. (A alert here, if you have multiple compositions in the same project that are named the exact same, for example 1 in a 'concluding comps' and one in 'old comps', they will both show up here without reference of where they are in the project. This tin can cause workflow bug and you may detect yourself exporting an outdated comp and pulling out your hair trying to figure out why your JSON is all messed up.)

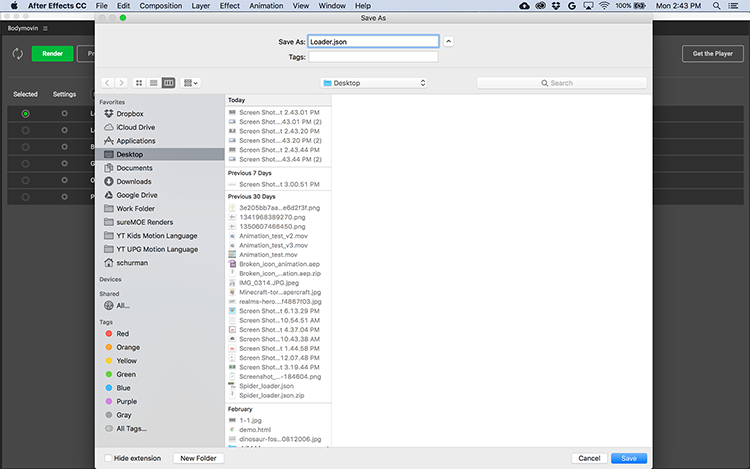
Give your file a proper name since the default is 'data.json' and cull a location to save information technology, and so hit the 'Save' push.

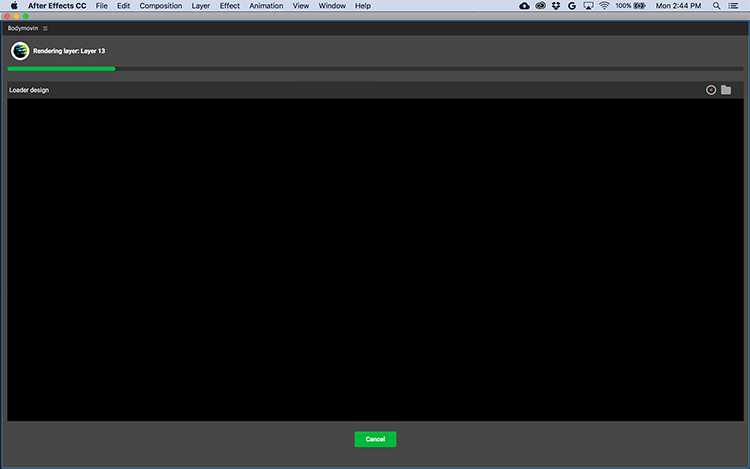
If y'all are not looking at tweaking any other settings hit the 'Render' button and let Bodymovin do its thing.

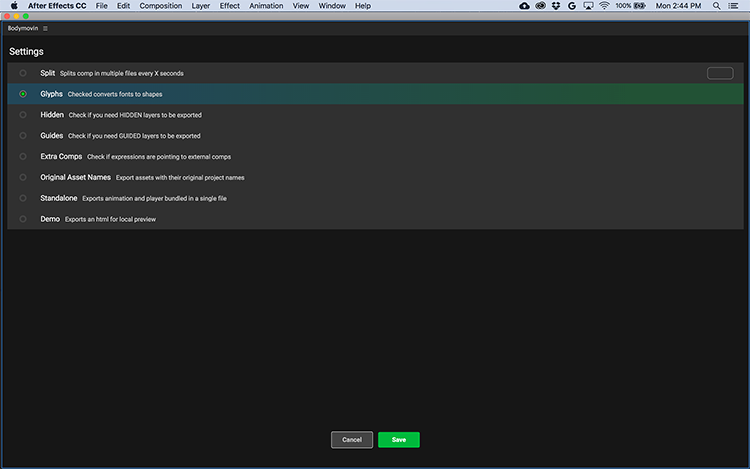
There is a settings icon that you can click on for more options for your comp. The 'Glyphs' setting is checked by default but all the others remain unchecked. And so far, the merely real setting in this window that gets a decent amount of regular employ is 'Demo' which will create an HTML file for yous to play your Bodymovin JSON in a spider web browser if you lot don't accept a mobile role player to preview what you exported. I encourage y'all to tinker with the other settings if you experience like they could fix a problem in your workflow.

How Can Illustrator Layer Assets be Fabricated Into Shape Layers?
Thank you to the astonishing and brilliant Adam Plouff, there is a tool that smooths the transition betwixt Illustrator and After Furnishings called Overlord. Pick upwardly a copy through his website to get started animating faster.
He also makes an amazing plugin called SketchtoAE which can aid y'all when have to work from Sketch source files.
Otherwise if you have work that was created in Adobe Illustrator to be brought into After Effects, you can convert these avails into shape layers, whether you already separated them into layers in Illustrator or not. Beneath is a quick rundown on how to brand this happen.

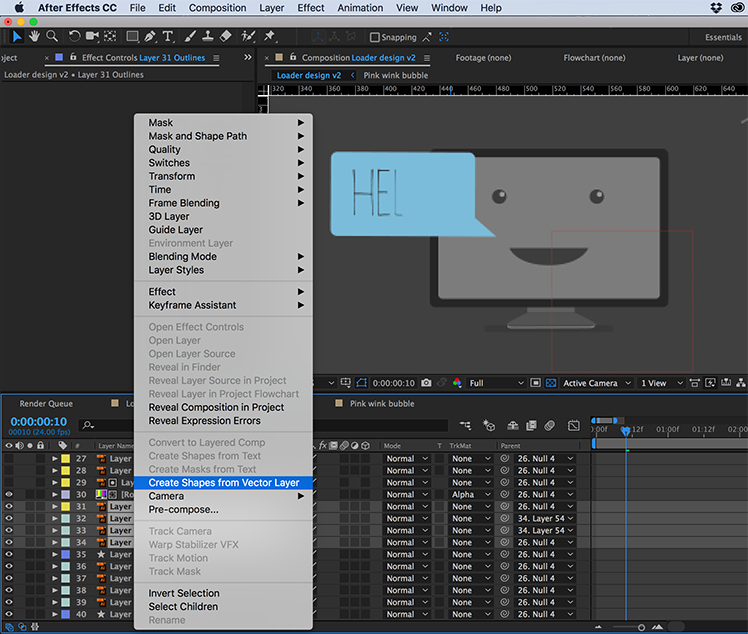
Select your Illustrator layers in your composition timeline. You tin can select all the layers at the aforementioned time, or simply do a chunk at a time, information technology's all personal preference and how you like to organize your project.

Bring up the contextual card, roll down and cull 'Create Shapes from Vector Layer'.

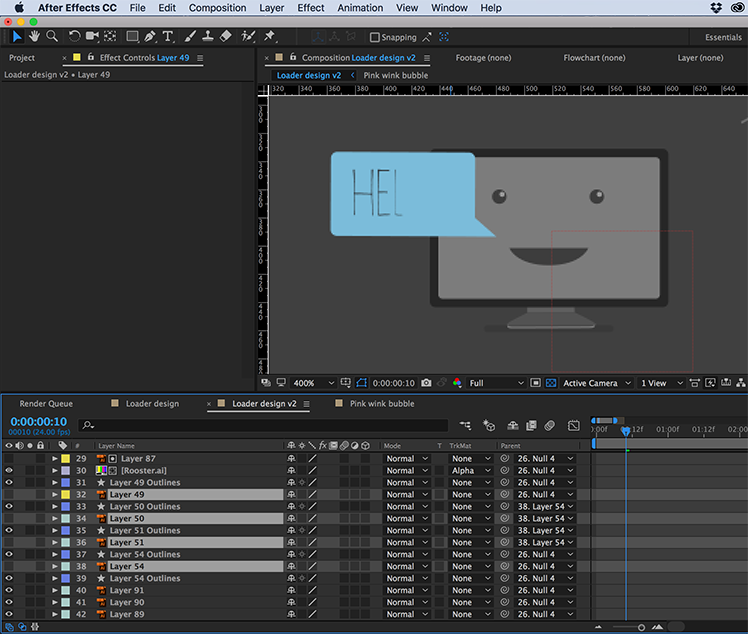
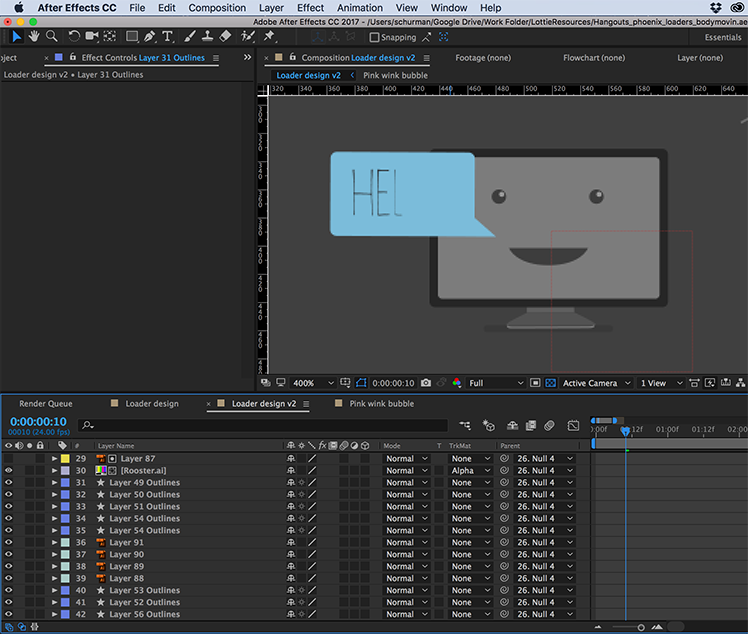
After Furnishings will create new shape layers with all the vector assets and keyframes included at the same fourth dimension that information technology will hide the visibility of the old Illustrator layers. You can do a couple things with the one-time AI layers, yous can delete them, you tin use the 'Shy' layer setting to hide them for now or you can just leave them as they are if the clutter doesn't bother you. One affair to consider after you have converted the layers is to check your parenting settings, these new vector layers will be paired to the old Illustrator layers and not to their new vector counterparts, so you may want to right that before deleting anything.

In this example, I have chosen to get rid of the one-time layers and just piece of work with the new vector versions.

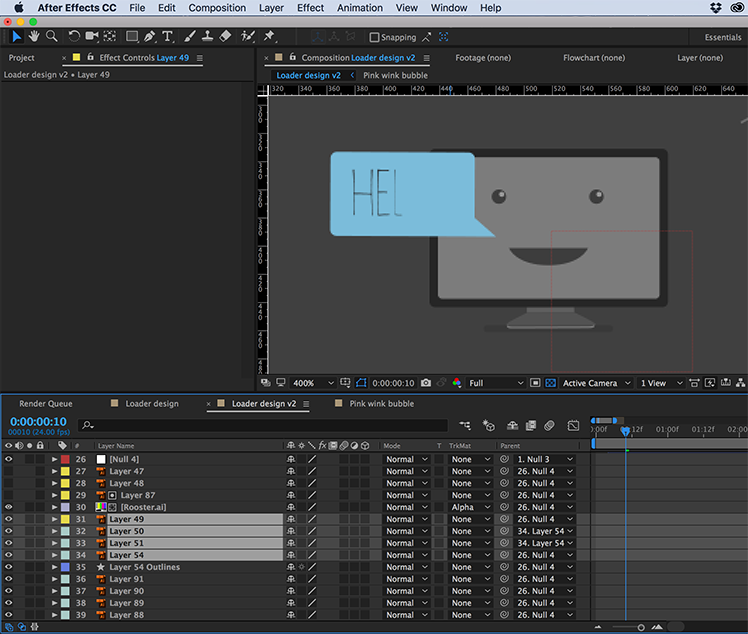
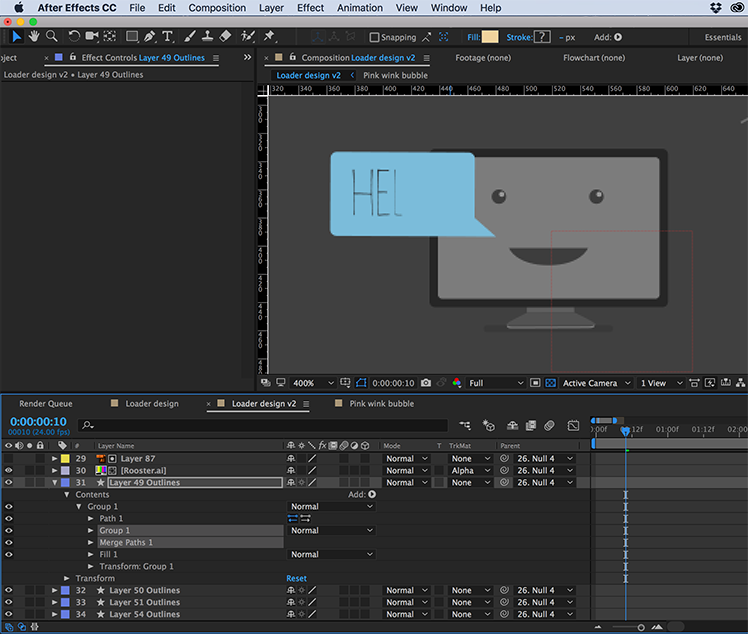
Once the layers take been converted, you will will need to clean the layers up a bit. Select a layer and open it up past hitting the trivial arrow side by side to information technology. Do the same for the 'Contents' subset. Depending on the complication of the vector shape, there could be a number of variations you will find hither, but more often you volition see 'Grouping one' as your first content layer. If y'all open that up, you should see something like the paradigm above. In most cases 'Path i' volition be your shape, followed by a nested 'Group 1' and 'Merge Paths'. 2 things to consider hither, 'Merge Paths' doesn't piece of work in Lottie, so any fourth dimension this results in a layer conversion, you lot volition need to find a style around information technology. Secondly, you may find when converting an Illustrator document from an older version, somewhere in the layer you may see a combo like above. What 'Group one' is besides as 'Merge Paths' in these instances is a reference to the Illustrator sheet that your vector object is built upon. These are unnecessary deport overs translated into the shape layers. When you come beyond this combo and it seems to serve no purpose, it'southward more than than likely this issue and can just be deleted.
Aside from the empty sheet shape groups, yous will encounter other 'Merge Paths' for messages, numbers, vector objects, etc. When y'all take located these, alter the shape to replicate the await but eliminate the 'Merge Paths' effect. Until Lottie supports this, not eliminating these will result in drawing errors during Lottie playback.
1 last affair to consider when optimizing the layers after they accept been converted is whether yous want to take the time to combine unlike groups in different layers into the aforementioned layer. The bonus from investing time here is you take a more concise and efficient Afterward Effects workflow and could relieve you some file size in last JSON output file.
JSON Looks Like a Text File Full of Gibberish, Now What?
When yous have made revisions to your animations and got all the kinks worked out, the JSON file is all you will need to manus to the applied science squad for implementation.
Before that, however, you volition need to preview your animations and brand certain they are performing to your standards. Here's a number of options to get you previewing what you've created.
Official Android Lottie Player
Official-ish iOS Lottie Player In social club to use the iOS player you demand to have Xcode connected to an Apple tree Developer business relationship that would allow y'all to add JSONs to the Xcode project and compile to devices.
LottieFiles.com A great web role player to give a quick preview of your blithe files. At that place is besides an iOS app created by the team at LottieFiles.com that could be used on iOS devices and sync files from your spider web business relationship.
One word of caution when evaluating animation playbacks during implementation phases, if you are sending JSON files to your engineers and they are sending you captures back, make sure they are doing it from a tethered device. If they try and capture your blitheness from the simulator on either Android or iOS, you are going to come across a ton of jank and a poor representation of what you created and yous may spend days trying to fix something that'south not even broken.
What AE Things Can I Use in Bodymovin/Lottie?
As this list is ever changing with all the updates Lottie gets, information technology'south best to just check the features website for an piece of cake to read checklist of what you lot can and tin can not practice with bodymovin' and the Lottie library.
Supported Feature Guide for Lottie
I Need Some Aid With Lottie/Bodymovin, Who Exercise I Achieve Out To?
If you are looking for official support of Lottie or Bodymovin and accept issues, bugs, glitches, workflow requests, delight bring together the Lottie and Bodymovin #Slack channel at lottieanimation.slack.com. This is where the engineers in accuse of the projects are most hands reachable. If that doesn't piece of work you lot could as well look to the links in a higher place for the Lottie pages for iOS and Andoird on GitHub besides equally Bodymovin'due south folio on GitHub. The 'Issues' sections of those pages are heavily frequented by the engineers building the products, they usually respond within 24 hours and the more issues nosotros bring to their attention, the better the libraries get.
Android Library Engineer: Gabriel Peal
iOS Library Engineer: Brandon Withrow
Bodymovin Engineer: Hernan Torrissi
LottieFiles.com Engineer: Natu Adnaan
Source: https://medium.com/@schurman/how-to-get-started-using-bodymovin-and-lottie-in-after-effects-9c1ef00d649c
Posted by: mirandareliblese47.blogspot.com


0 Response to "How To Install Bodymovin After Effects"
Post a Comment